There is a very simple step to find the meta keywords on a website, which I’m going to show you in this article. Be aware though, if you want to use these tags to get better SEO results, search engines simply ignore them. Read more about this here: Using Meta Keywords Tag for SEO – Find My Shocking Conclusion at the End.
But even though there is not much of an SEO use of the meta keywords tag, you can benefit from checking them in your competitor’s website. Read on and you’ll find out why at the end of the article.
Without further ado, let’s see the wimple steps of finding meta keywords on a website.
Step 1: Load The Website In Your Browser
Meta keywords can be different for every page, so you should check them for a single URL. It can be the homepage of a website, but it can also be any other page.
It doesn’t matter what website’s meta keywords you’re checking. This method works fine with your competitors’ website, your own website, or actually any site that you’re curious about.
As the first step, simply load the page where you want to check the meta keywords in your browser (Firefox, Chrome, Safari, Opera, Edge, etc.).
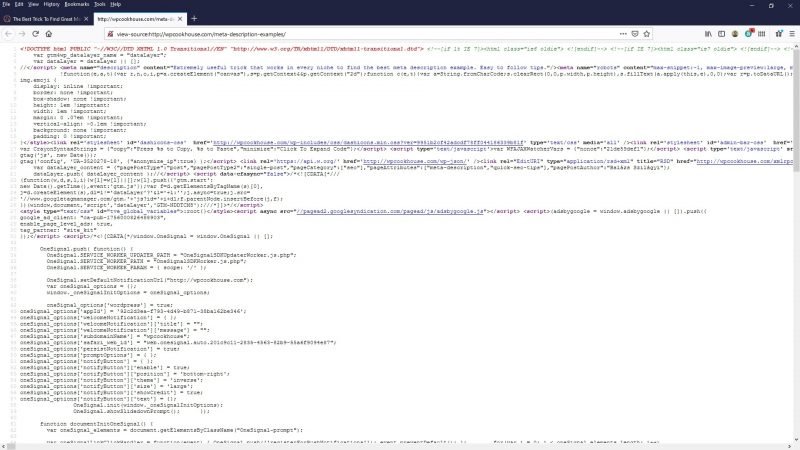
Step 2: Check The HTML Source
To find the meta keywords on a website, you need to look at the HTML source code. This might sound scary if you’re not a programmer or doing this at the first time, but it’s actually an extremely easy step.
Simply hit CTRL + U on Windows or CMD + U on Mac in your browser, and voilà, there it is the HTML source of the page.
The best part is that you don’t even need to understand what you’re seeing here. Finding meta keywords is just one simple step away, and you can do that even if all this code is Greek to you.

Step 3: Check The Meta Keywords
To find the meta keywords, hit CTRL + F or CMD + F to bring up the browser’s search box. Search for meta name=”keywords” to find the actual meta keywords.
You should see a line (or part of a line if the HTML is optimized) that looks like this:
<meta name="keywords" content="..."/>
Depending on the website’s settings, you have three possibilities here:
- There is no such code; Searching for »meta name=”keywords”« gives no results. This simply means that there is no meta keywords tag set up for that particular page. I would argue this is the best case scenario from an SEO point of view.
- There is some text – usually keyphrases separated with comma – after the content part. What you see there between quotes are the actual meta keywords.
- There is a meta keywords line, but after the content part there is nothing (only the quotes or maybe an ellipsis). This means that the CMS is handling the meta keywords tag, but it’s not filled in for that particular page.
And there you go! This is how easy it is to find and check the meta keywords of any page on any website!
The Only Reason I Would Look At The Meta Keywords Of A Website
There is only on reason I would check the meta keywords tag on a website. And that is SEO competitor analysis.
No, filling out the meta keywords tag does not give any SEO advantage to the website using them. But it can give you a sneak peek into what keywords they are actually trying to rank for.
Yes, you’ve read it right. In my experience the only “advantage” of filling out meta keywords on a website is that their competitors can get an idea of the keywords they are shooting for.
So sometimes it really can be useful to check the meta keywords from a website. It can give you a good idea on what your competitor is trying to do, and also provide you with some fresh keyword ideas.